
今回はcssの「object-fit」を使ってcssでトリミングしましょう。
IEやEdgeには対応していないのですが対応方法もあります。
ブログや商品の一覧を作成している時、画像の大きさを統一して見栄えを良くしたいけど元の画像の大きさがバラバラだったりする事ってよくありますよね?
photoshop等で1つずつリサイズして行く方法もありますが手間を考えるとかなり大変・・・
そういう時はこの「object-fit」を使ってcssでトリミングをするとグッと楽になります。
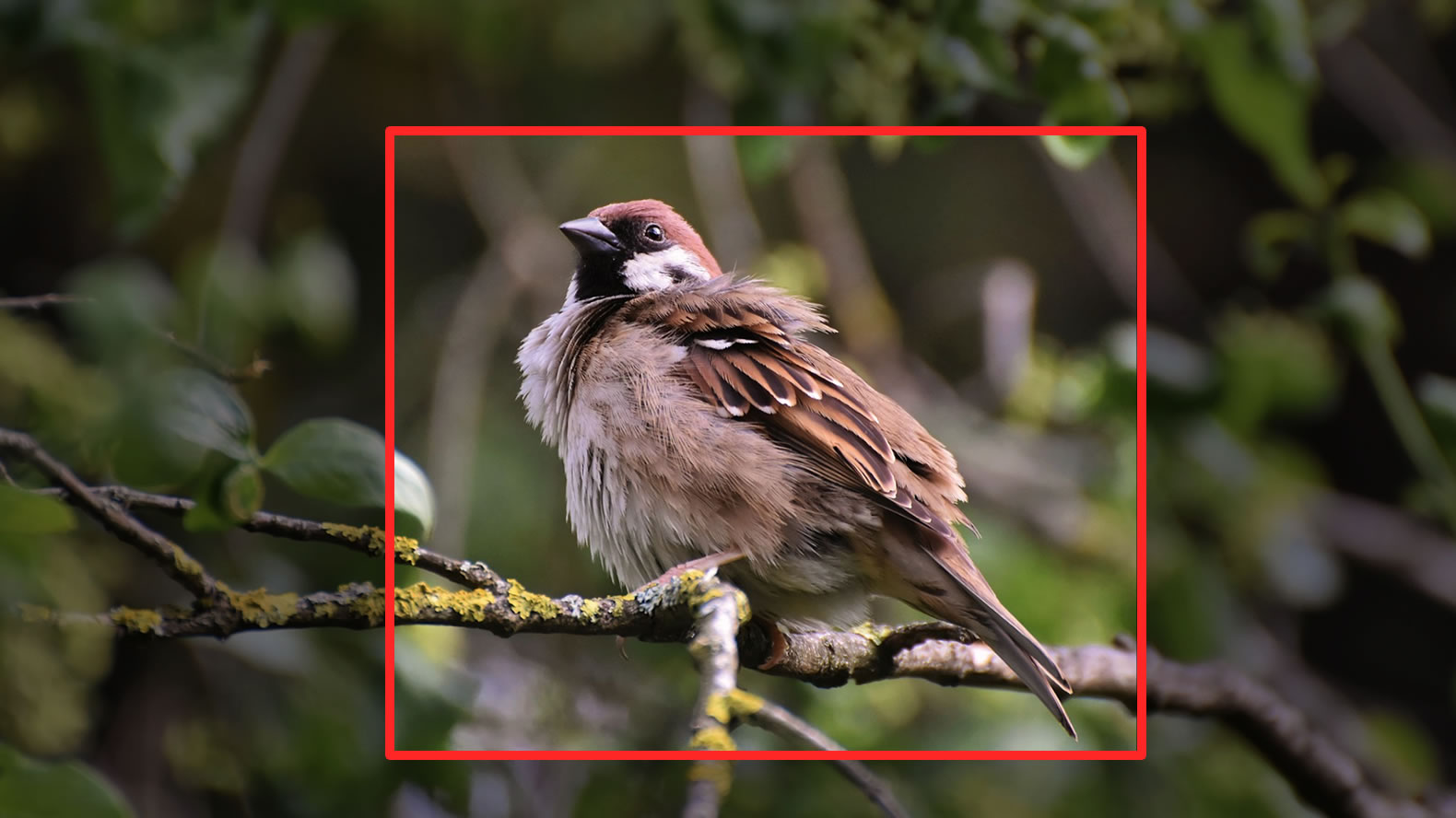
今回はこの画像を使ってみる事にします。

<img src="sample.jpg" class="sample01" alt="サンプル画像">
.sample01{
width: 300px;
height: 300px;
}

このように潰れた形になります。
長方形の画像を正方形のサイズに指定したので当然ですが・・・
そこでcssに下記のようにします。
.sample01{
width: 300px;
height: 300px;
↓これを追加します
object-fit: cover;
}

なんと簡単、これで完了です!
これだけだと偶然かもしれないので
縦横比も変えてて他のサイズの場合も見てましょう!
.sample01{
width: 300px;
height: 180px;
object-fit: cover;
}

やっぱりこれでいけてるうううう!!
縦も横もピクセル指定するのではなく、縦は決まっているけど横は幅いっぱいがいいんだよな・・という時もあると思います。
その時はwidthを100%にすればOKです。
.sample01{
width: 100%;
height: 250px;
object-fit: cover;
}

いけました!
これでレスポンシブの対応もバッチリです!
ただ、これだと中央部分しかトリミング出来てないですよね?
そこで・・・
ここまでで縦横比は維持してトリミングは可能になりましたが下記のような画像は中央でトリミングされるとちょっと困ります。


なんか変な所で切れてしまいますね・・・
(これはこれで良いのか?)
そこで「object-position」を使います。
「object-position: 横の位置 縦の位置;」で指定します。
leftやtop、%やpxなんかが指定出来るので任意のやり方で目的の場所がトリミングされるように調整してみて下さい。
.sample01{
width: 100%;
height: 250px;
object-fit: cover;
object-position: right center;
}

横方向は右側、縦方向は中央を基準に設定してみました。
いい感じにトリミング出来ましたね!
「object-fit」で使えるオプションはcover以外にもあるので必要に応じて使うと良いでしょう。
ボックスサイズに合わせて縦横比を維持しないでリサイズして全体が見えるようにする(初期値)
ボックスサイズに合わせて縦横比を維持しながらリサイズして全体が見えるようにする
ボックスサイズに合わせて縦横比を維持しながらリサイズしてトリミングする
ボックスサイズに合わせてリサイズしないでボックスサイズでトリミングする
ボックスサイズの小さい方に合わせて縦横比を維持しながらリサイズして全体が見えるようにはする。
要約するとボックスサイズと要素の実寸サイズの大小関係に応じて contain または none を指定したときと同じ表示となる
画像だけではなくvideo要素などにも使用できます。
便利な「object-fit」ですが残念ながらIEやEdgeには対応していません。
しかし、下記のjsで対応させる事は出来ます。
こちらの「Clone or download」からobject-fit-images-masterをダウンロードして「dist」フォルダの中にある「ofi.min.js」をサイトの任意のディレクトリに持ってきて読み込ませましょう。
<script src="js/ofi.min.js"></script>
その後、画像に任意の名前でclassを入れます。
<img src="sample.jpg" class="object-fit" alt="サンプル画像">
このclassに対して
.object-fit {
object-fit: cover;
font-family: 'object-fit: cover;'
}
「object-position」も一緒に指定する場合はfont-familyの方にも下記のような形で記述していきます。
.object-fit {
object-fit: cover;
object-position: left bottom;
font-family: 'object-fit: cover; object-position: left bottom;'
}
最後にスクリプトを読み込みます。
<script>
objectFitImages('.object-fit');
</script>
classを入れずにimgに対してかけてスクリプトを「objectFitImages();」にすれば画像全てに対してもかけられますが管理しやすいように指定のclassを入れておく方が良いと思います。
背景画像では出来ていたcoverやcontainがimgやvideoにも適用できるので表現の幅も広がり、出来そうで出来なかった部分、無理やり背景にしたりという事なく、手軽に思ったようなデザインを再現出来るかと思いますので色々と試してみましょう!
![]()
WEBディレクター、デザイナー、フロントエンドエンジニア、投資家、会社オーナー
2007年に同志と起業、2009年に法人化、2018年にHira's.netを設立。
WEBデザイン、コーディング、ディレクター等WEB制作全般に幅広く携わっています。